準備
GitHubの登録
GitHubに登録します。
GitHubのアカウントは今後開発を行なっていく上で必ずと言っていいほど使うので、絶対に忘れないようにしましょう。

(なんか前見た時よりカッコよくなった?)
右上の sign up を押し登録を進めます。
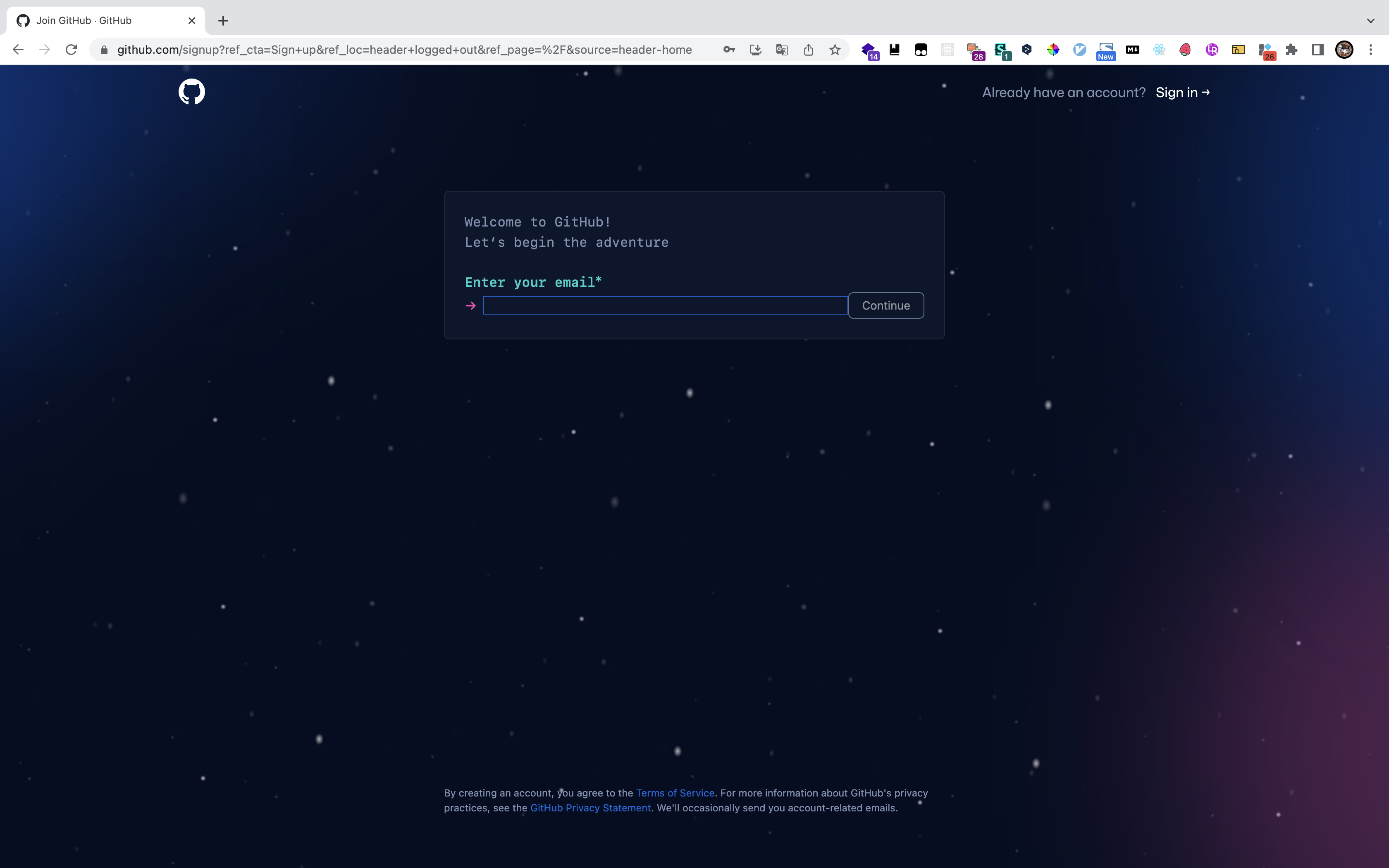
まず登録に使うemailのアドレスを求められるので入力します。
この時、学校のメールアドレスで登録してしまうとおそらく卒業後にアカウントが使えなくなってしまうので、
自分がよく使うメールアドレスを使うと良いです。

ここから先については各個人で進めてください。
StackBlitzの登録
StackBlitzに登録します。
右上の Sign in を押し Sign in with GitHubを押してください。
すると登録画面が出てくると思います。
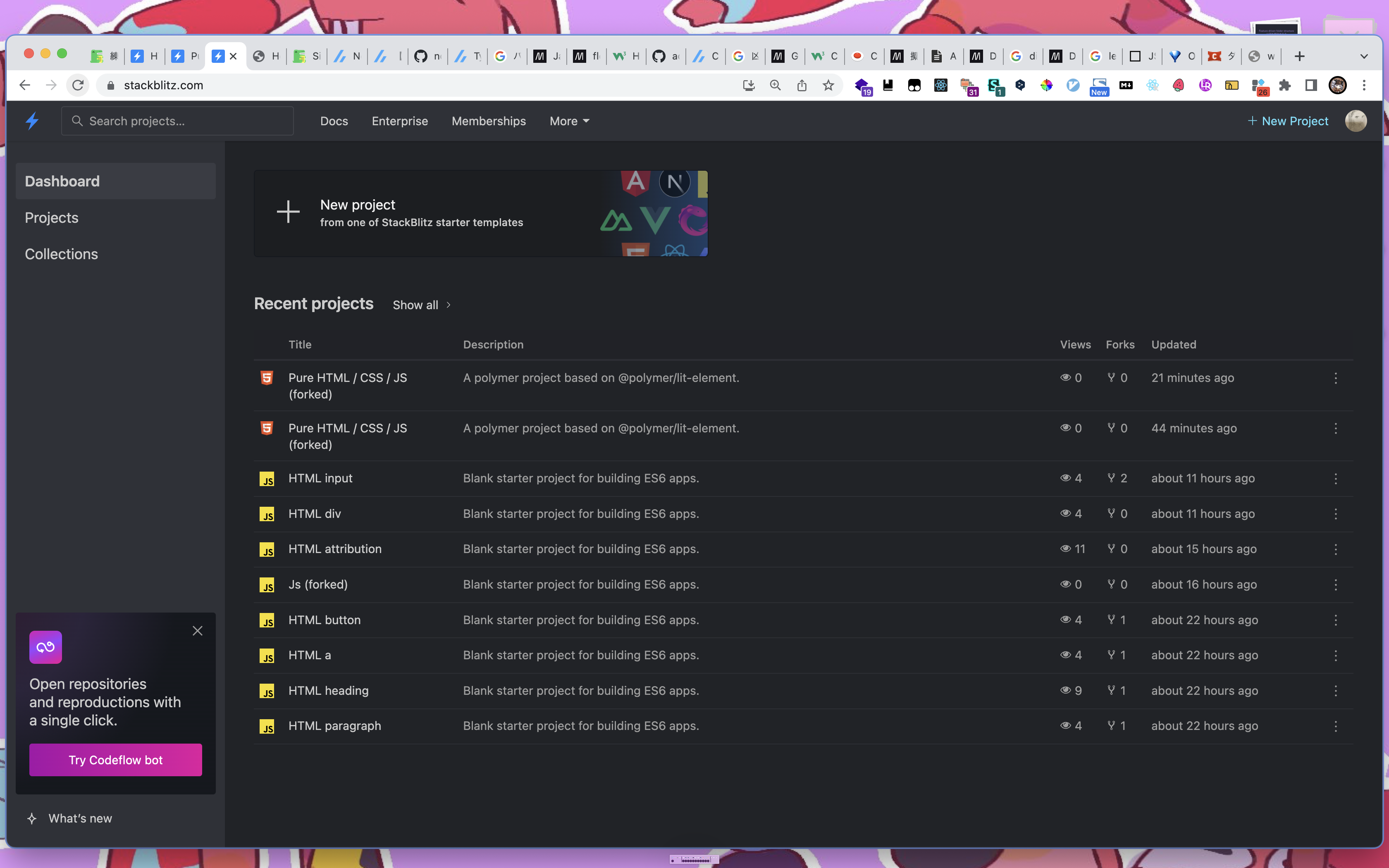
登録したら次のような画面になると思います。

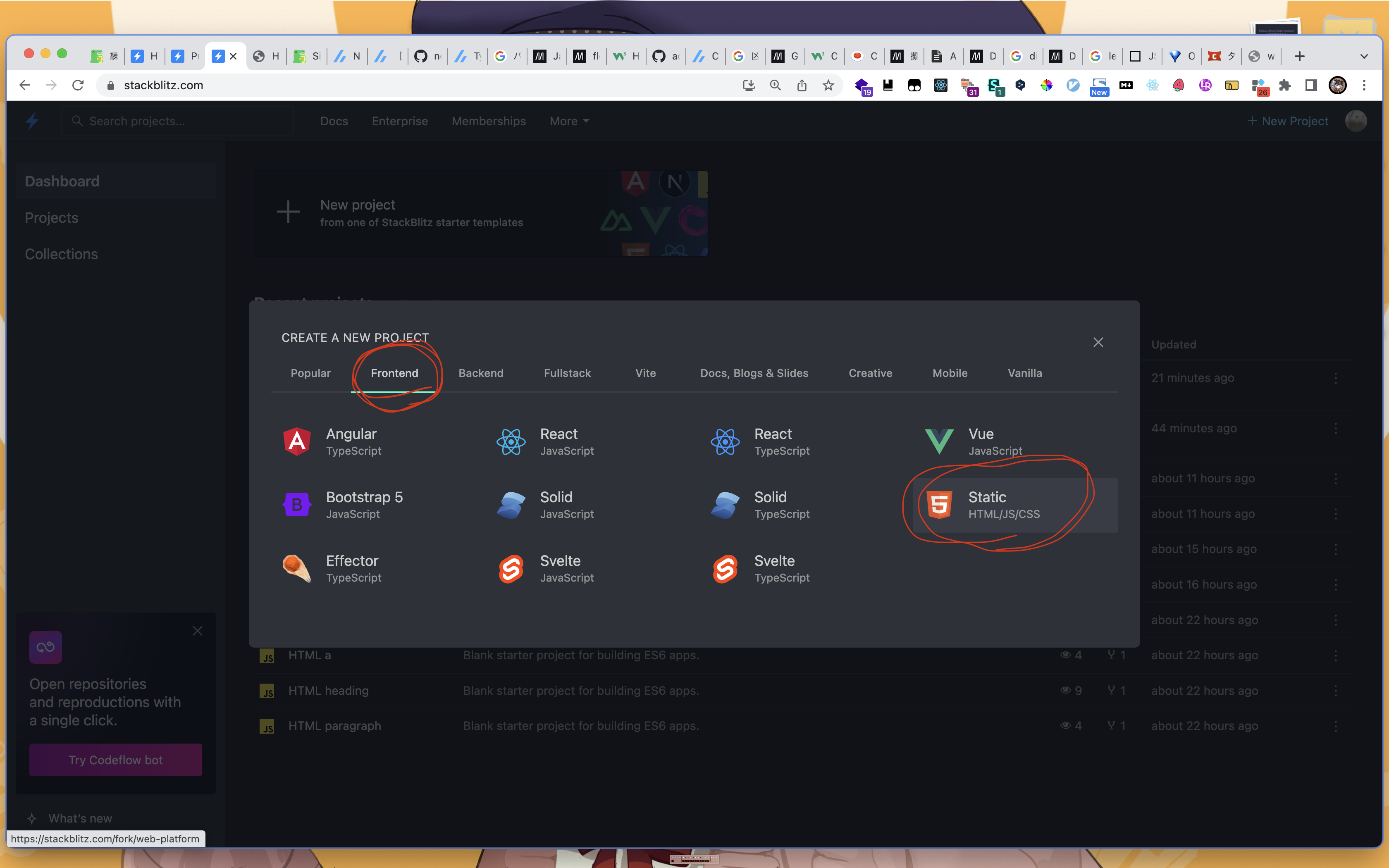
+ New Project を押し、Frontendタブを選択、その中にあるStaticを選択してください。
すると、新しいHTML・CSS・JavaScriptのプロジェクトが作成されます。

上のPure HTML / CSS / JS (forked)を押すとプロジェクトの名前を変更することができます。
左のファイルの中からindex.htmlを開き、中身を以下のHTMLに置き換えてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="styles.css" />
<script type="module" src="script.js"></script>
</head>
<body>
</body>
</html>
次にstyle.cssを開き、中身を全て削除してしまってください。