ブログのデザイン
今回作るブログのデザイン例を以下の Figma ファイルにまとめました!
作る際の参考にしてください
※あくまで例なのでこれのとおりに実装しなくても OK です
Figma の説明
Figma はデザインツールです
Web ブラウザ上で動作できるので、インストール不要で使えて便利です
Pages
Figma ではページを作ることができます
先の Figma ファイルには Layout ページと Design System ページを作っておきました
それぞれのページの役割は以下のような感じです
- Layout
- 実際の Web ページのレイアウト
- Design System
- レイアウトに必要なパーツ(コンポーネント)をまとめたもの
- パーツの大きさごとに分けてあります
- Atoms(原子)
- Molecules(分子)
- Organisms(有機体)
- など
じっさいに Design System のページを見てみてどんなものがあるか見てみてください
モード切り替え
Figma には 2 つのモードがあります
- デザインモード
- デザインをするモード
- テキストを変更したり、大きさを変更したり
- 開発モード
- 開発者向けのモード
- CSS を「Inspect」タブから確認したり、大きさを確認したり
- 物を動かしたり、変更したりはできない
実際に Figma を使ってみるとわかると思いますが、デザインモードと開発モードは切り替えができます
結構便利なので使ってみてください
(今回は見るだけなので切り替えの必要はないかも?)
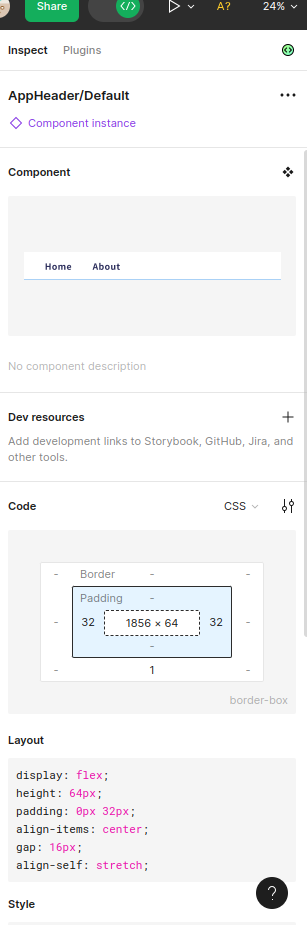
CSS などの確認(重要)
開発モードでなにかしらの物をクリックするとそれに関する情報が、右側の「Inspect」タブ内に表示されます
ぶっちゃけこの CSS をコピペするだけそれなりのものはできます(微調整は必要ですが)